Adding a WhatsApp Chat Button to your website
You can easily add a WhatsApp Chat Button which is powered by Fchat and connect it to your personal WhatsApp number. Also, have the chat widget all over your website with your brand name and logo.
Step 1: Get Widget code from Fchat
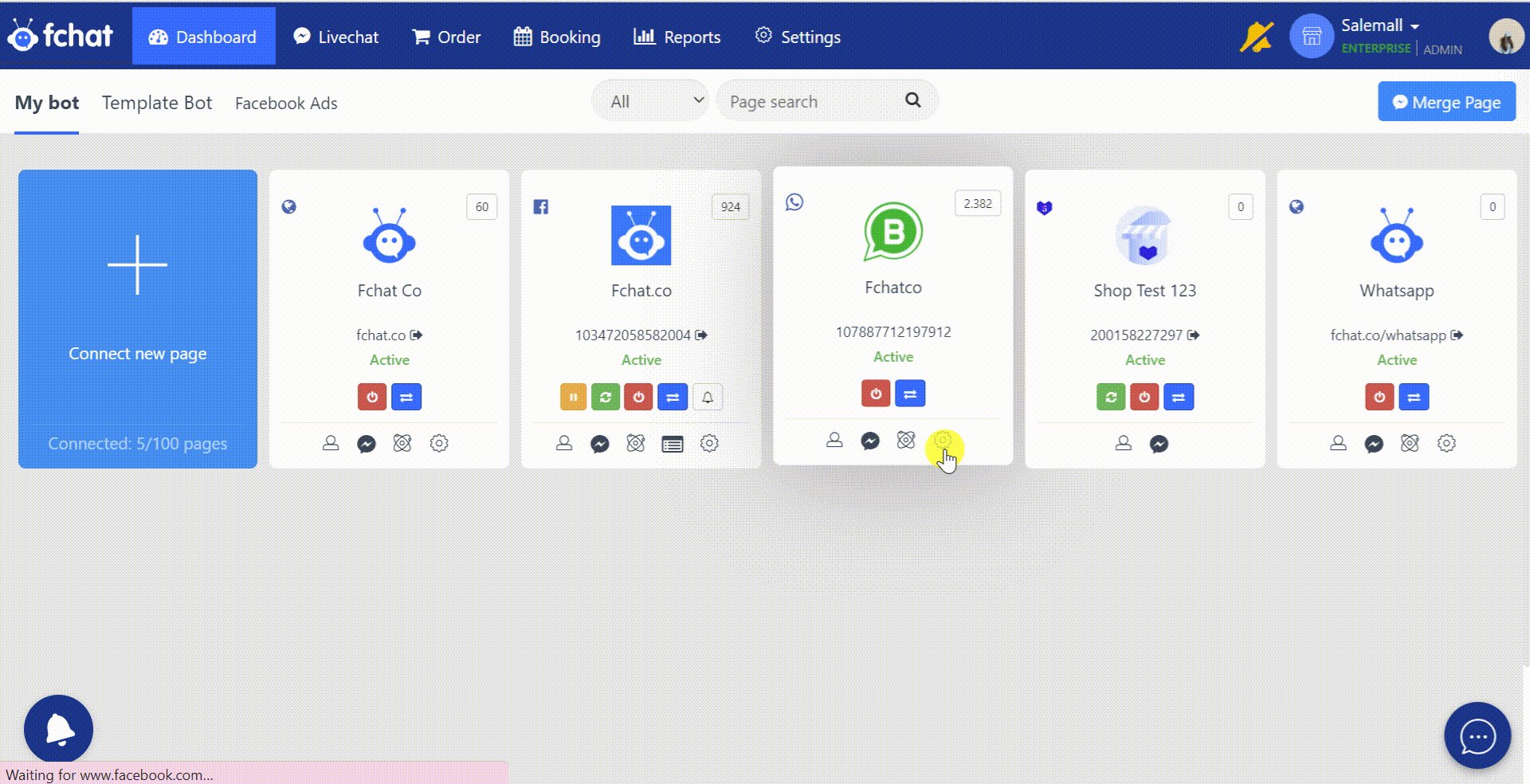
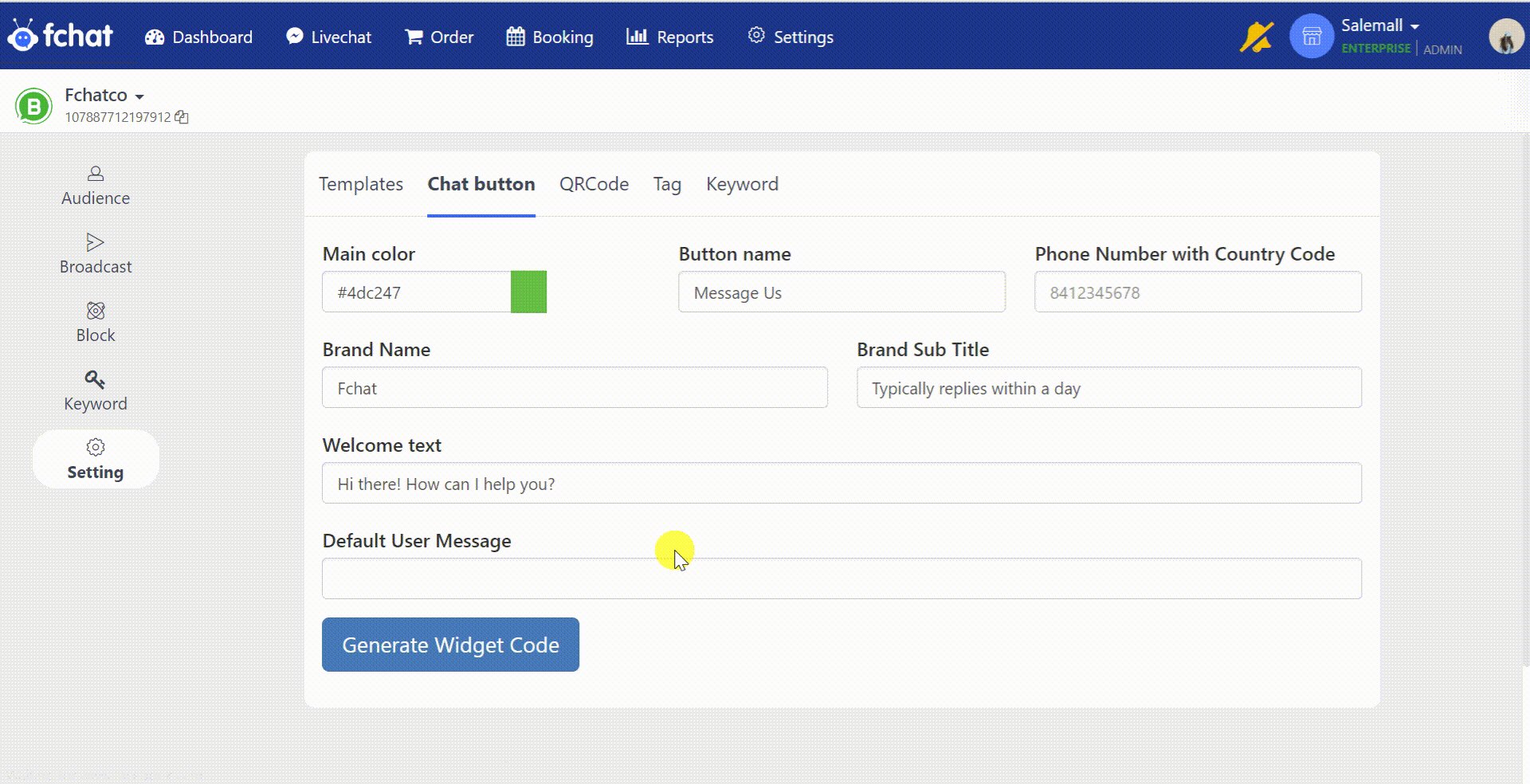
1. Go to Setting>> Chat button

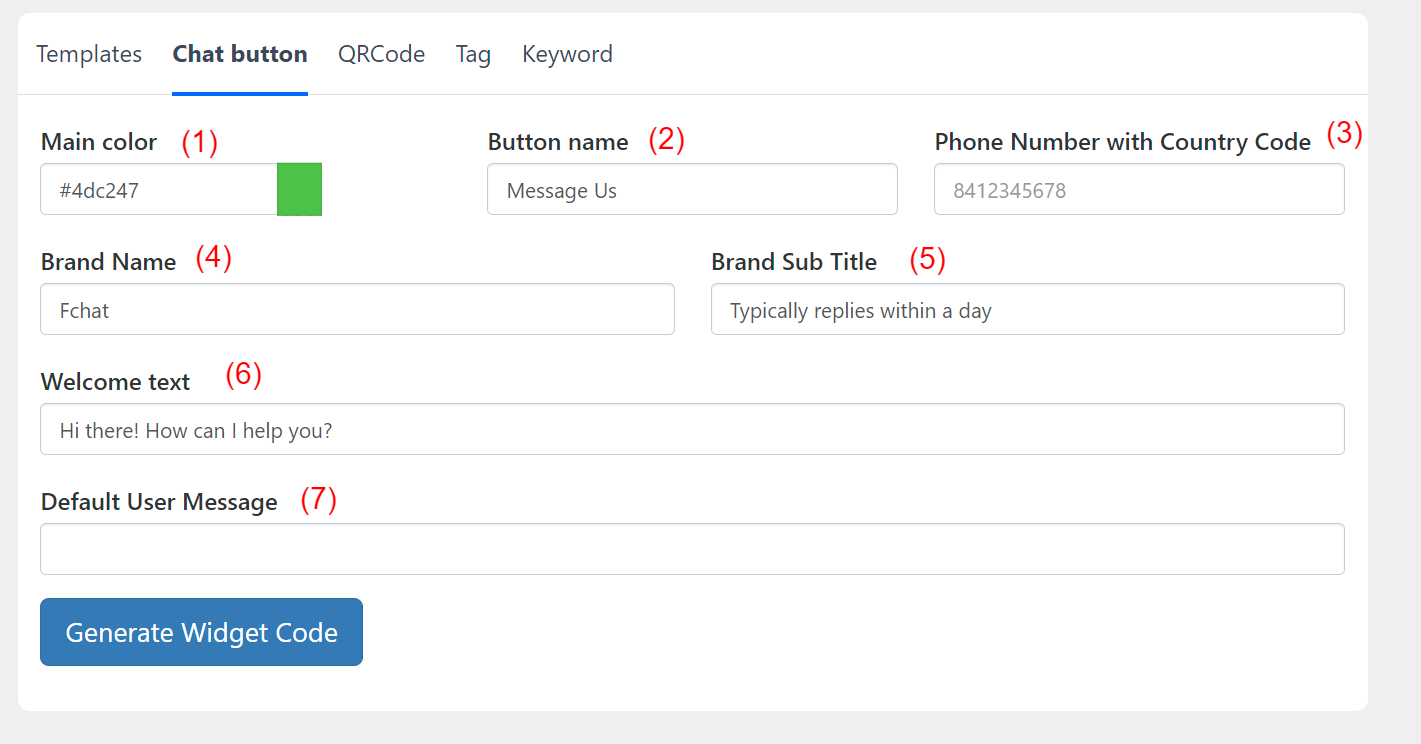
2. In the chat widget, it is all about the chat window. You can start by typing in your Brand Name. .Once you fill everything which includes: (Refer to the image below)

- (1) Main color : start with the background colour. You can choose from the palette
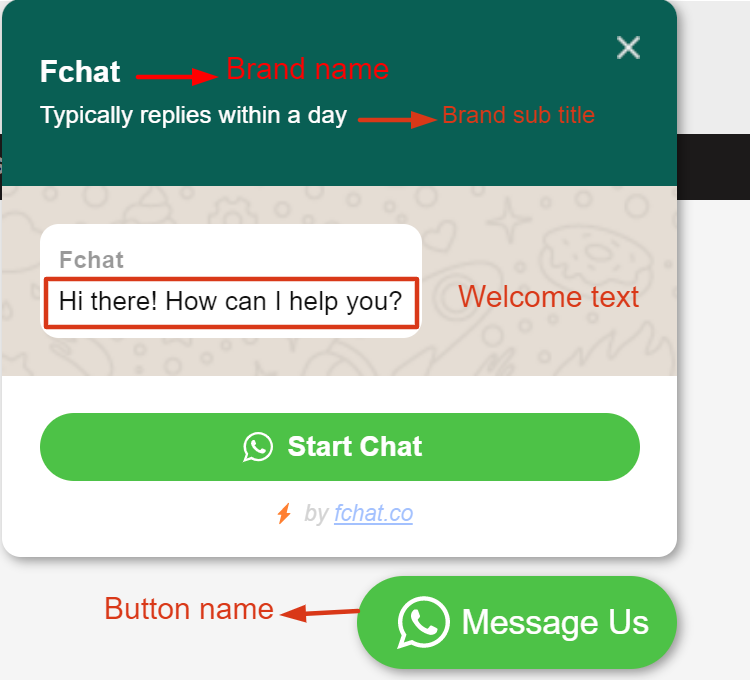
- (2) Button name: Text which will be displayed on the chat button.
- (3): Phone Number With Country Code
- (4): Brand name
- (5): Brand sub title
- (6): Welcome text
- (7): Default user message

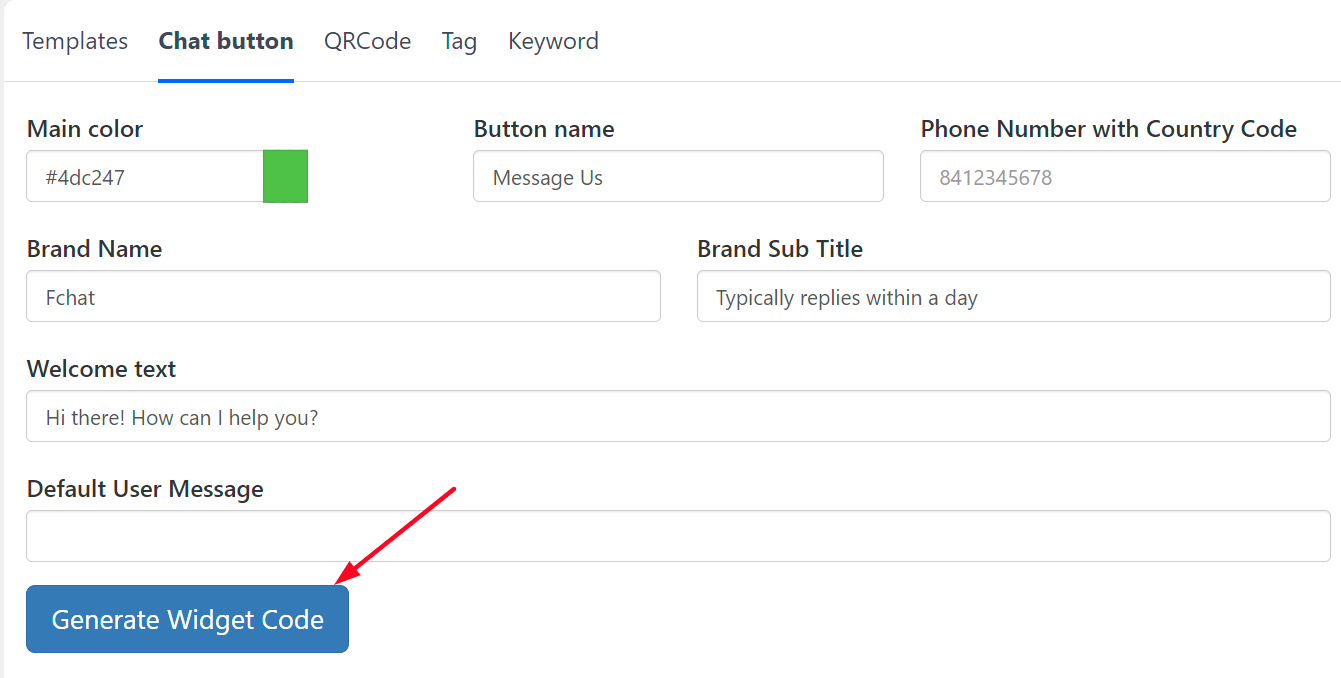
3. Click the Generate Widget Code.

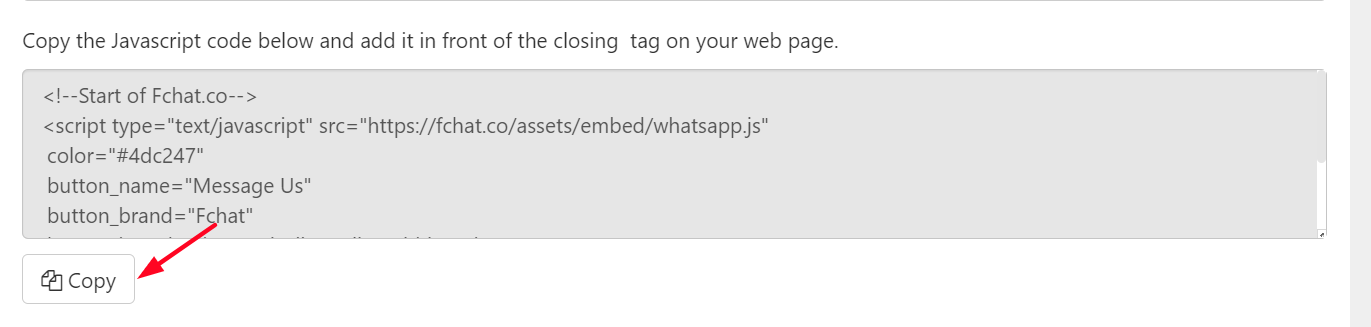
You will see a code snippet, you need to copy the whole code by clicking the copy to the clipboard.
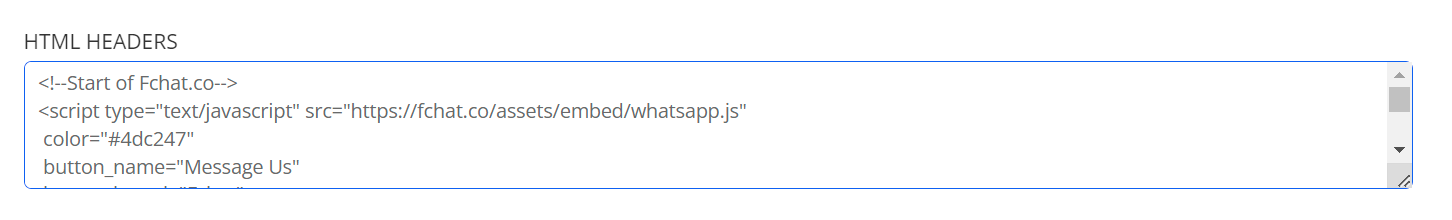
 Step 2: Go to the main page of your website and open its HTML code
Step 2: Go to the main page of your website and open its HTML code
Now find the </header and paste the code above it

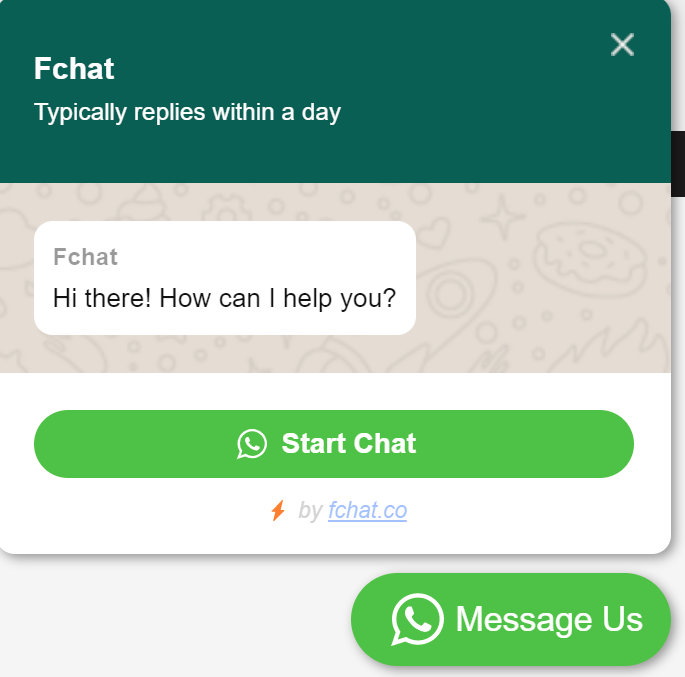
Step 3: Run and check if you have your WhatsApp Chat Button!

Good luck!