Embed Chat Button in Website
There are 2 types of Chat Buttons you can place on your Website to convert visitors into Chatbot subscribers to send them free messages.
1. Embed Facebook Messenger Icon in Website
To go to embed the Facebook Messenger icon on your Website, follow the steps below:
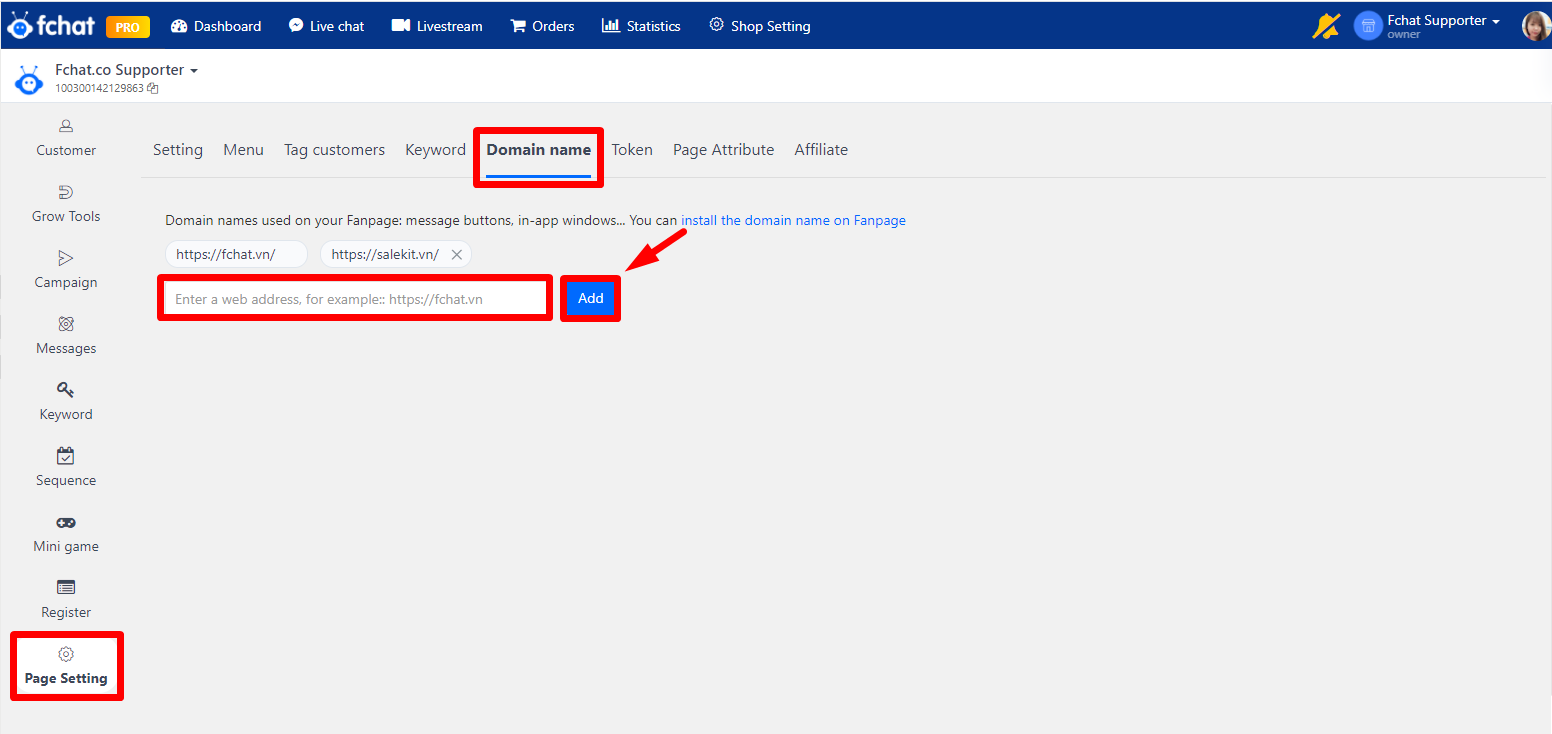
Step 1: Configure the domain name
To go to Page Setting >> Domain name and enter your website address

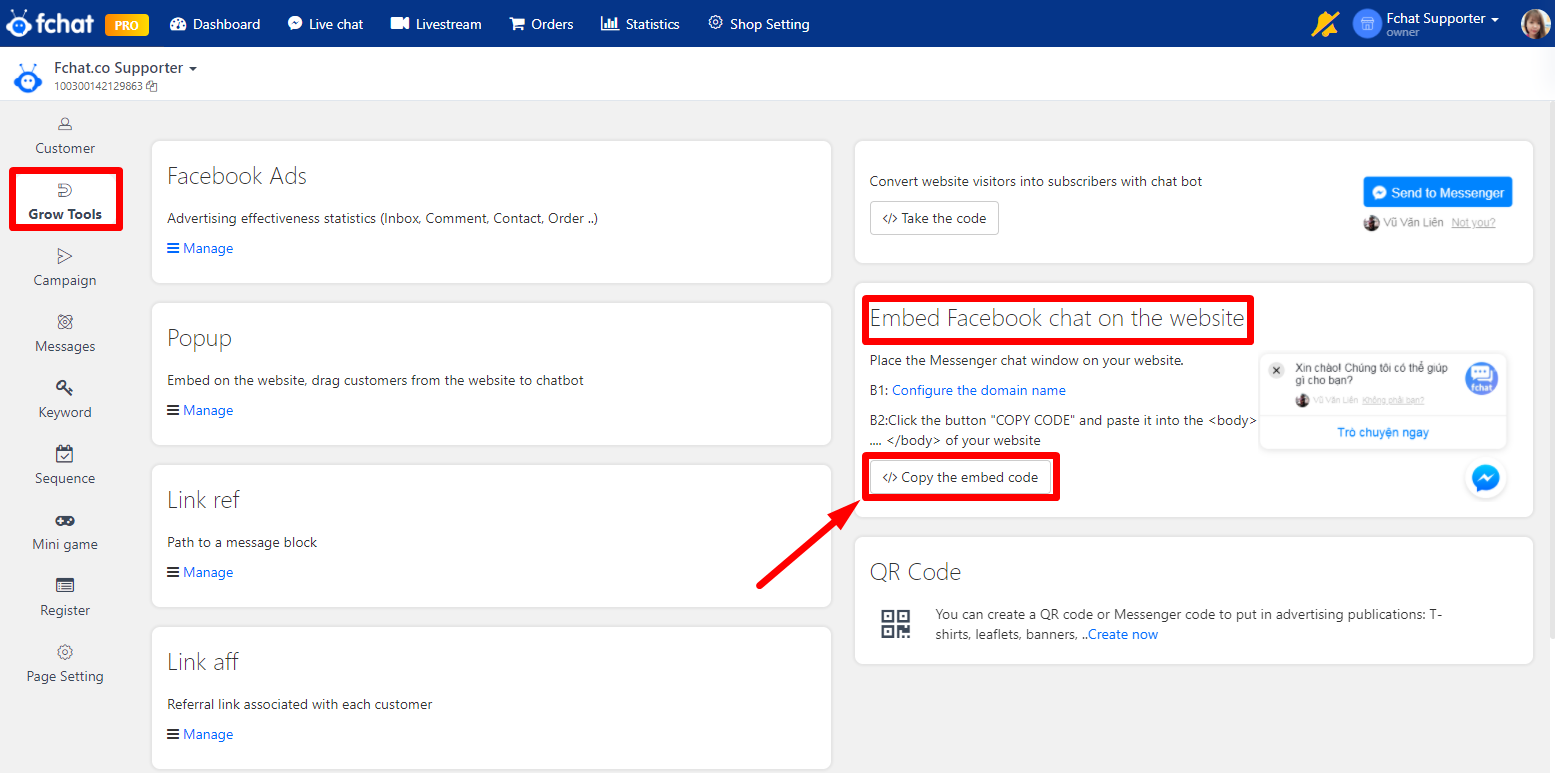
Step 2: Get embed code from Fchat
To go to Grow Tools >> Embed Facebook chat on the website >> Copy the embed code

Step 3: Paste the embed code into the ....tag in the footer.php file of the Website
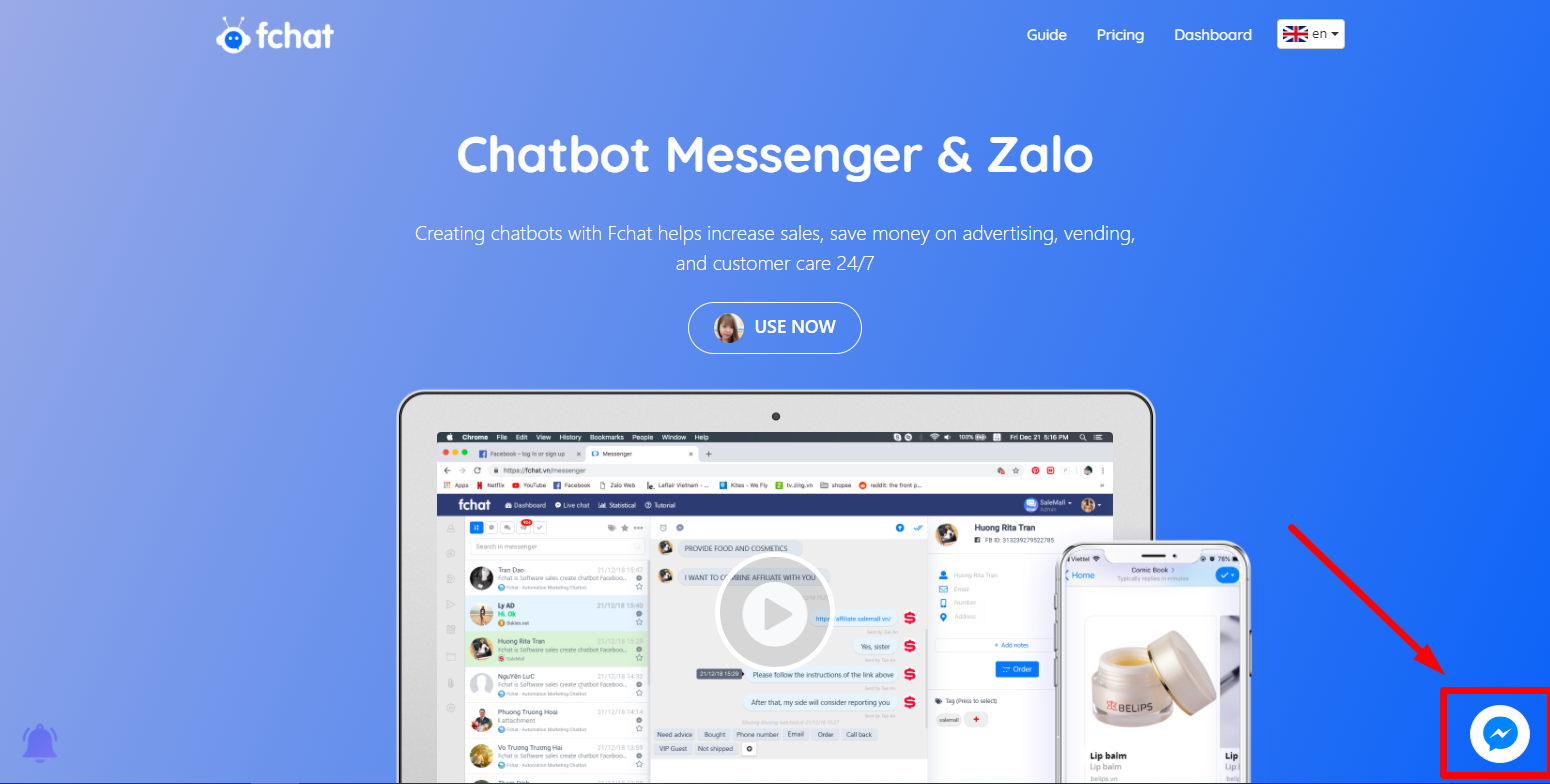
Once completed, the Facebook Messenger icon will display on your Website like the image below:

2, Embed Chat Button anywhere in the Website
To embed the Chat Button in any position in the Website with the following instructions:
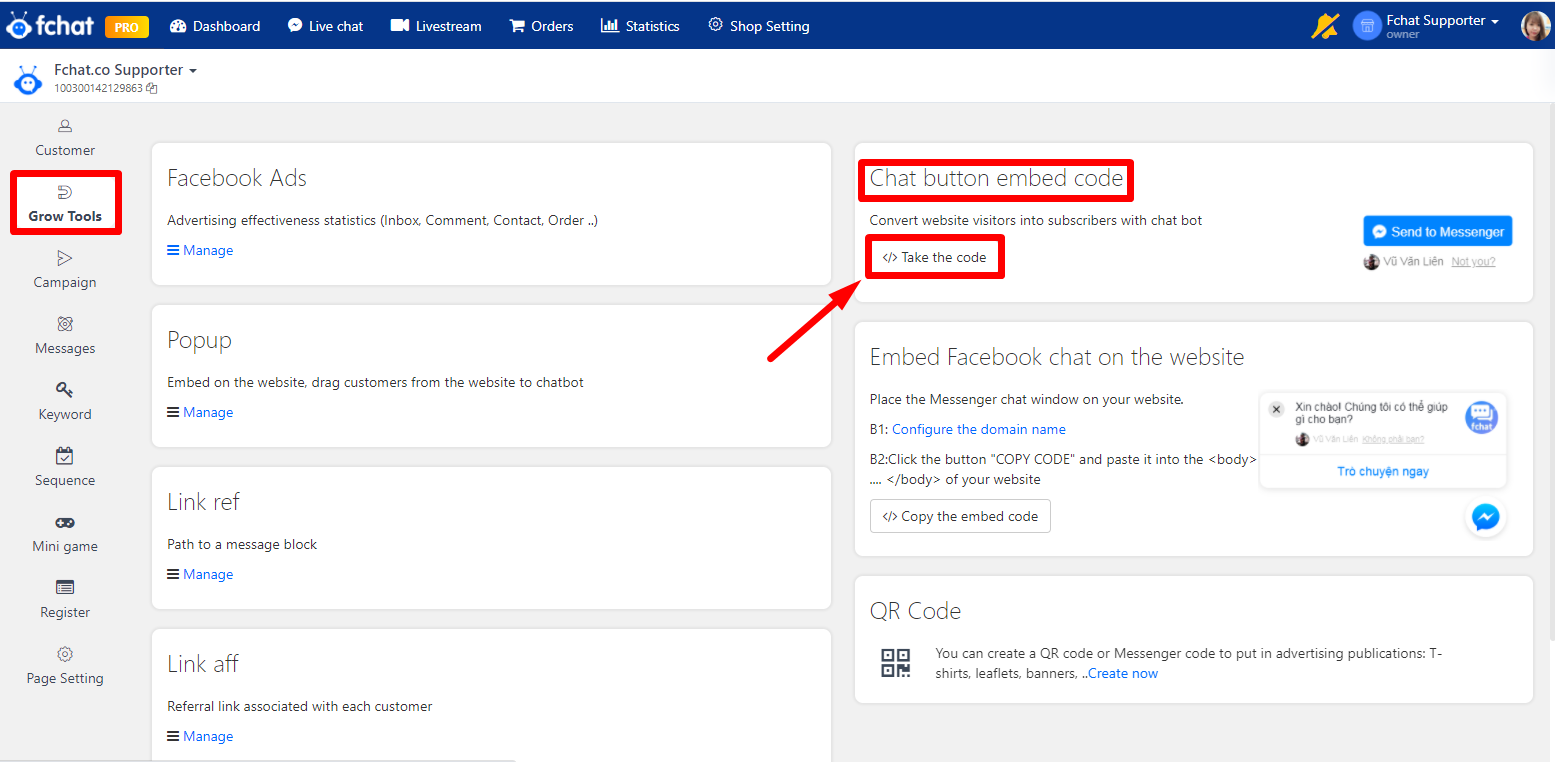
Step 1: Get embed code from Fchat
To go to Grow Tools >> Chat button embed code >> Take the code

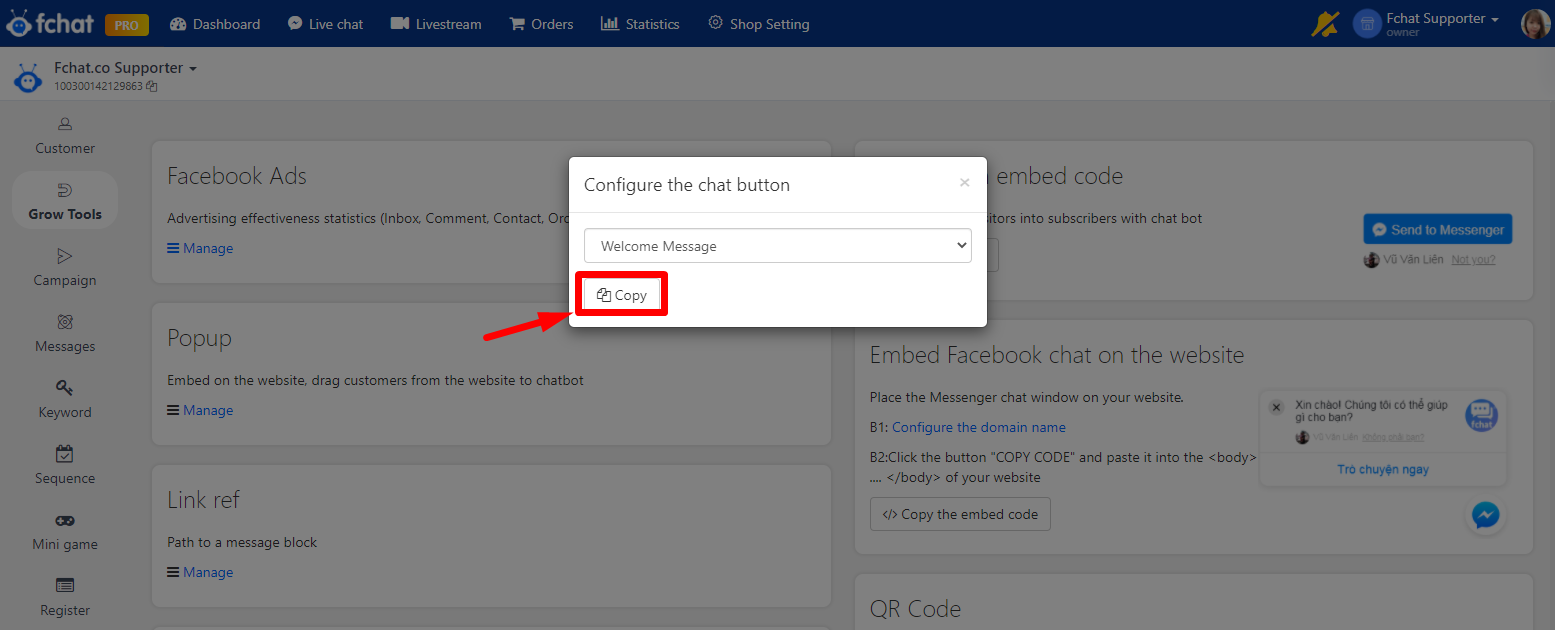
Step 2: Select Block message and copy the embed code
Here, the screen displays a request box to select a message block, select the desired block, and select Copy

Step 3: Paste the embed code into the Website
To paste the embed code in the....or ....tag of the Website depending on where you want to place it.
After completion, the interface will look like the image below:
When the customer clicks the Send to Messenger button, the content of the Message Block selected in step 2 will be sent to the customer's Messenger dialog box.
Good luck!